처음 웹을 공부할 때, 보통은 기존에 운영되고 있는 여러 사이트들을 벤치마킹을 하곤 하죠.
종류에 따라서 네이버, 구글과 같은 검색 포털 사이트를 분석하기도 하고 유튜브, 트위터 등의 소셜 엔지니어를 분석하기도, 혹은 원페이지의 이벤트 페이지, 랜딩페이지를 분석하고 공부하기도 합니다.
수능 공부는 오래 전이라 기억나지 않지만, 거의 모든 일은 새롭게 창조하기보다는 기존에 나와있는 것들을 모방하는 것에서 시작을 하죠.
보다 완벽한 모방! 클론 코딩등을 위해서는 정확한 사이즈, 이미지 등 재료가 필요한데요.
이 때, 아주 유용한 크롬 확장 프로그램들을 추천해봅니다.
실제로 제가 예전에 웹 기획, 디자인, 그리고 퍼블리싱을 할 때 자주 사용했던 프로그램들이에요😉
1. GoFullPage - 풀스크린 캡쳐 프로그램
말 그대로 사이트의 전체 이미지를 캡쳐합니다. 스크롤이 긴 사이트의 경우도 알아서 쭉쭉 내려가면서 캡쳐를 해주는데요.
※캡쳐하는 동안에는 클릭하면 캡쳐 동작을 멈춤
GoFullPage - Full Page Screen Capture
추가 권한을 요청하지 않고 현재 페이지의 스크린샷을 전체적으로 캡처하고 신뢰할 수 있습니다!
chrome.google.com
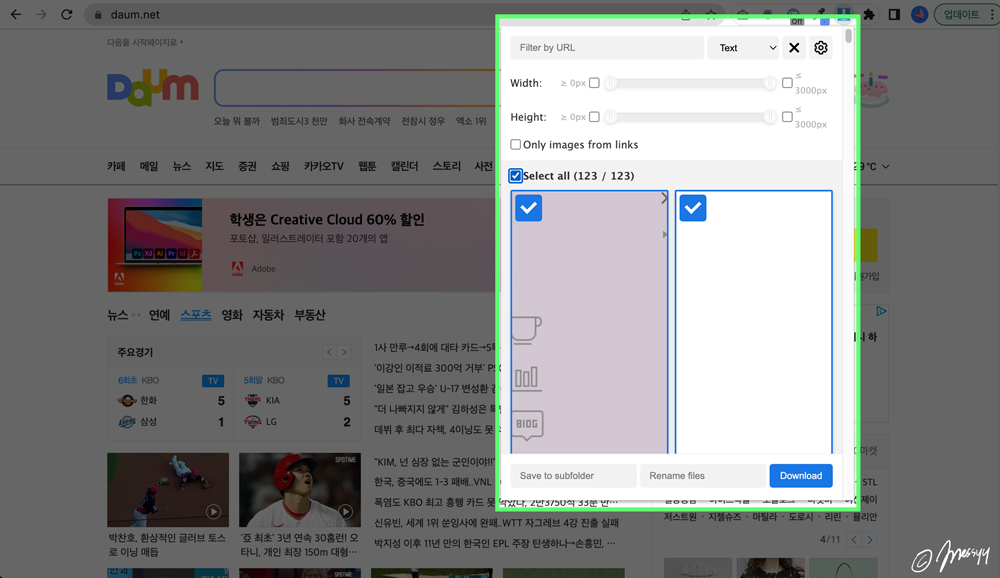
2. Image Downloader - 이미지 다운로드 프로그램
현재 사이트에 있는 모든 이미지를 다운받을 수 있는 기능. 똑같은 클론 코딩을 하기 위해서 꼭 필요한 요소들이 바로 이미지입니다.
똑같은 레이아웃의 사이트라 하더라도, 이미지의 퀄리티에 따라 사이트에서 풍기는 이미지가 굉장히 달라지기 때문에 중요한 프로그램입니다.

Image Downloader
Browse and download images on the web
chrome.google.com
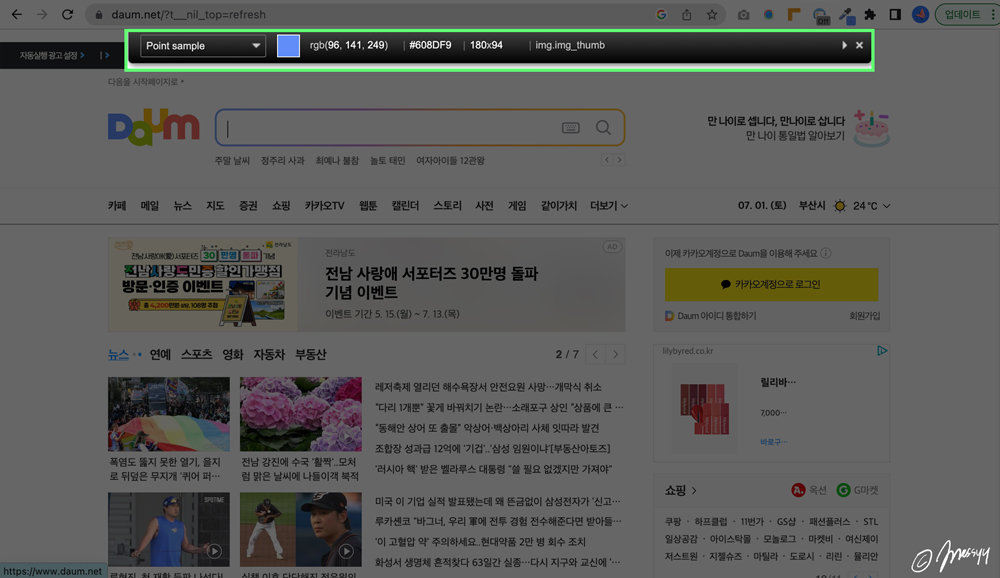
3. Smart Page Ruler - 요소별 간격, 항목별 사이즈 알려주는 프로그램
아래의 이미지처럼 on이 되어있도록 클릭한 후에, 웹페이지에 가져가면 자동으로 간격을 알려주고, 파란테두리가 생기는 영역을 클릭하면 해당 부분의 사이즈도 알려준다. 제일 좋았던 부분은 마우스를 가져다대기만 해도 각 항목간의 여백을 보여준다는 게 편리하다는 점이다.(사실 더 정확한 사이즈는 크롬에서 개발자도구를 사용)


Smart Page Ruler
Smart Page Ruler is the developer tool to measure every element of your web page more precisely. You can get the relative and…
chrome.google.com
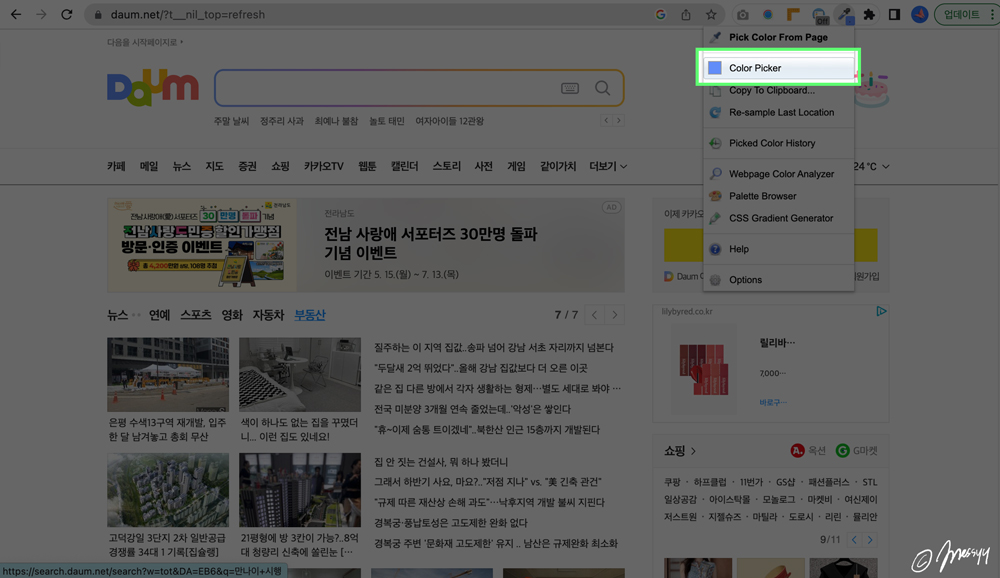
4. ColorZilla - 사용된 컬러값 확인 및 복사
웹에 사용한 컬러 정보 획득 및 컬러값 복사 기능이 있어서 디자인 작업을 하거나 기획안에 컬러값을 입력할 때 바로 적용할 수 있다.



ColorZilla
Advanced Eyedropper, Color Picker, Gradient Generator and other colorful goodies
chrome.google.com
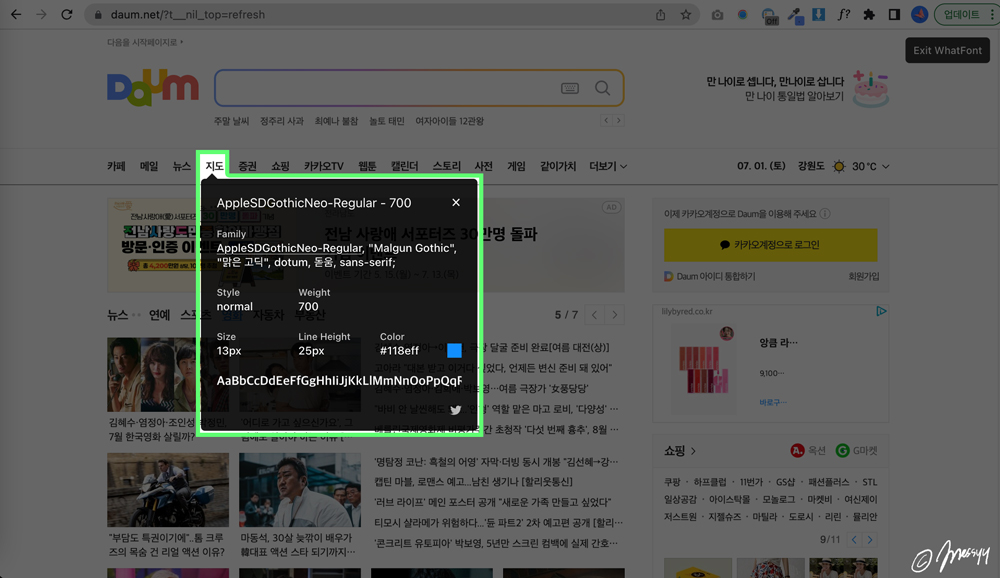
5. WhatFont - 폰트 찾아주는 프로그램
웹 사이트 내에서 사용된 서체명, 폰트 크기, 폰트 굵기 등에 대한 정보를 제공해준다.
※ 이미지로 된 폰트는 인식하지 못함!


WhatFont
The easiest way to identify fonts on web pages.
chrome.google.com
6. Responsice View
각 디바이스별 실제 보이는 화면을 한번에 볼 수 있는 프로그램이다. 개발자 도구로도 확인이 가능하지만 이 프로그램을 사용하면 디바이스별 화면이 어떤지 한번에 비교해서 볼 수 있다는 것이 큰 장점이다.


Responsive Viewer
Show multiple screens once, Responsive design tester
chrome.google.com
'💜 s h a r e 💜 > 💻 디자인팁 💻' 카테고리의 다른 글
| 디자이너 꿀팁🍯; 국문 폰트 추천 - 아리따 산스, 산셰리프 서체 (0) | 2023.07.22 |
|---|---|
| 디자이너 꿀팁🍯; 국문 폰트 추천 - 아리따 부리 (0) | 2023.07.21 |
| 디자이너 꿀팁🍯; 국문 폰트 추천 - 아리따 돋움, 산셰리프 서체 (0) | 2023.07.20 |
| 디자이너 꿀팁🍯; 디자인 레퍼런스 사이트 모음 - 👩🏻🎨그래픽 디자이너편 (0) | 2023.07.19 |
| 🔍 About Font ; 혁신을 꿈꿨던 세리프 서체 Baskerville(바스커빌) (0) | 2023.02.12 |




댓글